a post with geojson
This is an example post with some geojson code. The support is provided thanks to Leaflet. To create your own visualization, go to geojson.io.
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"coordinates": [
[
[
-60.11363029935569,
-2.904625022183211
],
[
-60.11363029935569,
-3.162613728707967
],
[
-59.820894493858034,
-3.162613728707967
],
[
-59.820894493858034,
-2.904625022183211
],
[
-60.11363029935569,
-2.904625022183211
]
]
],
"type": "Polygon"
}
}
]
}
```
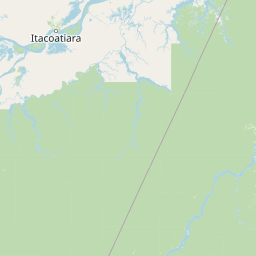
Which generates:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"coordinates": [
[
[
-60.11363029935569,
-2.904625022183211
],
[
-60.11363029935569,
-3.162613728707967
],
[
-59.820894493858034,
-3.162613728707967
],
[
-59.820894493858034,
-2.904625022183211
],
[
-60.11363029935569,
-2.904625022183211
]
]
],
"type": "Polygon"
}
}
]
}
Enjoy Reading This Article?
Here are some more articles you might like to read next: